しれっと変更していました
みなさんこんにちは。みんなのコードCTOの田中です。
実は今年4月初旬…
プログルのリリース前から、この時期にやろうと決めていた、ある小さな変更を行いました。
それが、タイトルにもある通り、プログルロゴから「β」を外したことです。



(これ気づいた人がいたらすごい…!😁)
βに込めた想い
このベータ表記ですが、実はリリースの直前、急遽デザイナーさんに頼んで入れてもらったものです。

これは、Google Apps(現GSuite)が長らくベータ版であった件へのオマージュでもあり
また、2017年4月のプログルリリース当時、これから必修化に向けてがんばろうというタイミングだったプログラミング教育を、一緒に盛り上げていきたいという想いを込めていました。
そして、小学校でのプログラミング教育必修化のタイミングまで、無事プログルが存在していたら(リリース当時からすると、存在していない可能性も大いにあったわけです…🤭)、このベータ表記を取り、名実ともに正式版として、次のフェーズを迎えられるようにしようと考えていました。
リリースして3年、無事こうしてベータ表記を外し、このような形でお知らせできるのは、何より日々プログルを利用し、ご支援いただいている皆さまのおかげです。
本当にありがとうございます。
さて、めでたく正式版を迎えたこのタイミングにふさわしい、新機能のリリースがありましたので、担当のきょんしーにバトンタッチします!
これからもプログルをよろしくお願いいたします!

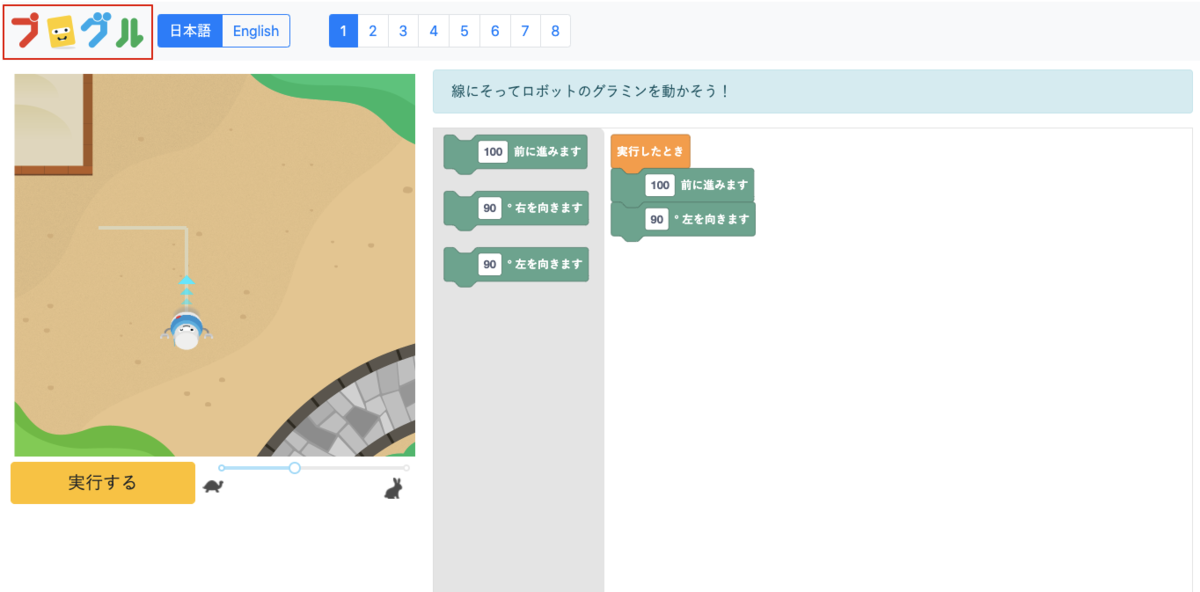
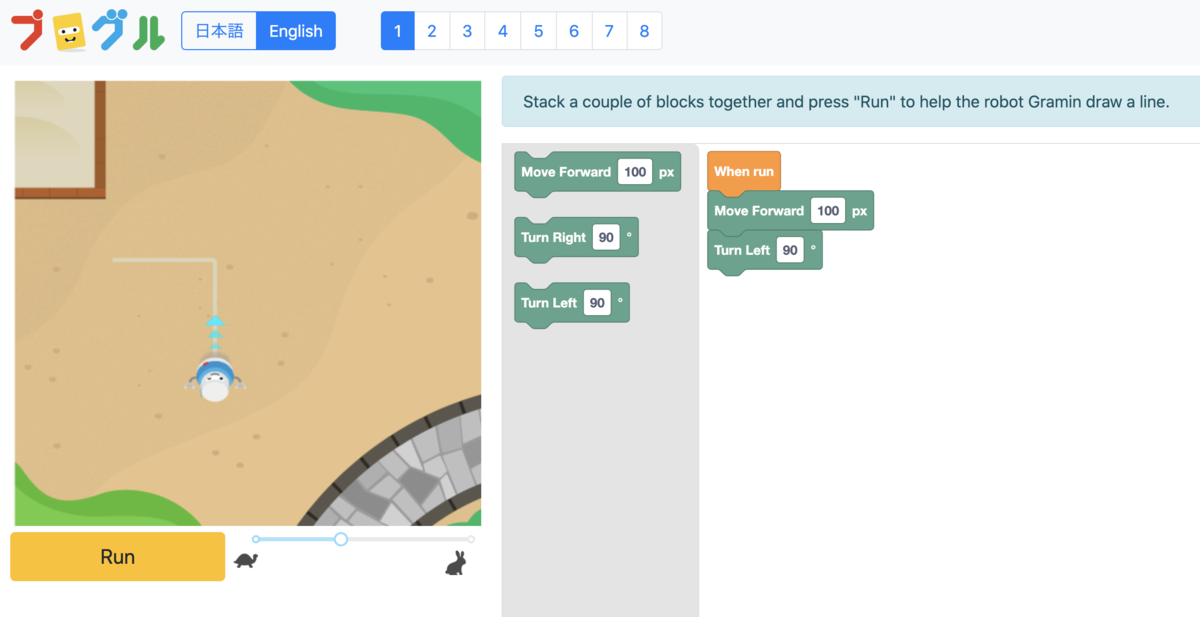
プログル多角形コースが英語に対応
きょんしーです🐧
先日、プログル( https://proguru.jp ) 多角形コースが英語に対応しました。 開発に取り掛かった経緯は、日本のみならず海外の先生から「英語対応してほしい」という意見があったためです😀
いろんなライブラリがあるのですがReactでも使いやすそうだったので i18next( https://www.i18next.com/ ) を用いました。
ブラウザが持っているユーザの言語設定を取得し英語と日本語を切り替えるようにしています。 中国語、ポーランド語とかの設定とかだと日本語になります💦
日本語設定であっても英語に簡単に切り替えて学習できるように、ヘッダーに言語設定の切り替えボタンも設けています。

ステージの課題文や、チュートリアルなどの文言を英語対応させるのは i18next を用いれば翻訳用の yaml, json, jsファイルなどを作成して対応させるだけなのですが、いくつか知見もたまりました。
英語と日本語の文法の違いで語順が異なる場合
よくある "利用規約に同意して" など文章の場合、"利用規約" に aタグでリンクが貼られると思うのですが
"Accept Terms of Service" となり "Terms of Service" にリンクを貼ることになるので、注意しておかないと文法が崩れてしまいます。
Blocklyブロックの英語対応
https://developers.google.com/blockly/guides/create-custom-blocks/localize-blocks にも記載されている通りに作成したら良さそうです。 しかし、Blockly関連とそれ以外で翻訳ファイルをまとめるために i18next を使用しました。問題なく使用できました。
リリースを振り返って
スウェーデンの方から、ありがたいお言葉をいただきました。
Great job, we finished it! Will there be even more in English? It's a really good idea! 🙂
現状、多角形コースだけなので、公倍数などの他のコースも取り掛かっていかねば...
それより先にトップページも英語に対応させないと... トップページは React を用いずに pug で静的ページを生成しているので実装案を検討中です。。。
We Are Hiring!
特定非営利活動法人みんなのコードでは一緒に働く仲間を募集しています
最後に、みんなのコードでは、一緒にプログラミング教材「プログル」を開発してくれる方を募集しています。この記事を読んで興味を持っていただいた方、ぜひお気軽にご応募ください🙂